Vic Simon - Project #1 - BackDrop Mapping (Week 1-3)
This blog is a record of my creative process and learning in accomplishing the first project of five in ATCM 6395.001 - Special Topics in Arts, Technology, and Emerging Communication, Projection Mapping. (Spring 2018)
Week #1
Week 1 opened with ProfScott giving an overview of the class and getting to meet and interact with the other members of the graduate studio class.
It is an exciting group come together in ScottWorld. I am familiar with several of my classmates - KuoWade, Paulina, Travis, MrKim, & Ritwik. MOSS is an ever-present, ubiquitous member of ScottTeam and especially valuable to this class as an adjunct with his AE skills. Morgan is a new exciting and talented artist. And we have PostDoc Jerry Robinson (sitting in) to give us unique inputs. Welcome Jerry!
I spent most of the week getting reacquainted with MadMapper (MM) which I was fortunate to use a year ago in ScottWorld's 'Breathless' Project. We have moved on to version 3.0.
I rewatched the first 14 short tutorials (of the 'Basic' playlist (x22)) that Prof linked to, to get re-acquanted with MM interface and basic concepts. The very first tutorial is definitely the hardest, and should probably be watched at the end. Overall, the short tutorials are quite good and comprehensive, although the computerized voice takes some time getting used to.
I AM so jazzed (and blessed) to be able to be part of ScottWorld ! Thanks. Keeping me 'sane'.
Week #2 - "LightUpDallas"
The first project (of five projects) is due on 22 Jan with Crit (and this Blog). It is a relatively simple MM BackDrop project using projection mapping concepts on a selected background image. (No audio).
I appropriated a gorgeous HD image of the night Dallas skyline of the web.
I loved the stunning reflections in the water and sumptuous saturated color palette. I probably could have taken the time to take my own photograph, but I elected to focus the time and effort on working and learning MM.
The first step was to convert to a standardized 1920 x 1080, 72 dpi, image format for a 'simulated' projector.
I chose a few of the unique, seminal buildings in the image (Reunion Tower, Omni) as mini-projection surfaces to animate to explore basic quads, triangles, and circle mapping.
I chose to use the basic built-in generators and material options in MM to animate the Dallas SkyLine
in my composition that I call "LightUpDallas".
It is inspired by ProfScott's vision to have an entire integrated city of Dallas Projection Mapping event! It was also informed, and inSpirEd by ProfTravi's previous work on a 3D model of downtown Dallas last semester.
I used simple object maps generally, but did use a Quad mask (In The Quad option) on the irregular Omni shape.
I explored several of the parameter options in both the generator/material content and quad opacity and blend modes.
I explored the custom layer naming, and group by layer group naming based on separate buildings.
They ever-present vestigial white outlines disturbed me, but I suspect they disappear with projection or screen capture?
I then captured an animation video of the composition using the Syphon tutorial (Mac OS) that Prof provided.
Here is my finished work,
"LightUpDallas":
Week #3 - "PopATEC"
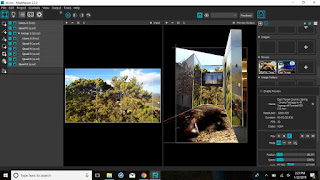
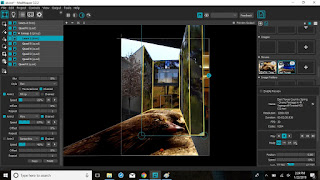
I decided I wanted to do another image using my own photograph that used external mapping content outside of the built-in assets of MM.
I took several nighttime photos of our BeLovEd ATEC building concentrating on the 'Front' SouthWest corner and our own 'Back' NorthEast Corner. I chose one of several NorthEast corners on which ToPlay.
I have been researching one of the great American PopArtists, Roy Lichtenstein, and decided I wanted to create a second MM composition as an homage to this brilliant, and famous artist.
Inspired by the live and artwork of Roy Lichtenstein, I call it, "PopATEC".
I found several interesting sort animations (8 total) on giphy.com's "Lichtenstein" page. I added an additional two static 'Lich' images found on the Web.
I also used the Text generator to create a animated textLogo. I even found and purchased ($20) a classic "Lichtenstein" font based on his iconic, hand painted, text style. But I could not get the font to show-up in MM. So, I used a different built-in font. Very little is offered in the MM archives about how to add fonts into MM. Any ideas?
"The use of Ben-Day dots was a hallmark of American artist Roy Lichtenstein who enlarged and exaggerated them in many of his paintings and sculptures. Other illustrators and graphic designers have used enlarged Ben-Day dots in print media for a similar effect."
(Ben-Day)DotsGalore!
ClassicIconicLich ~ DotMan
- Roy Lichtenstein, Cap de Barcelona, sculpture, mixed media, Barcelona. This is technically the verso (back) of the sculpture.
3D Projection Map This (LichSculpTure) !!!!
This is the resulting 2D composition that I created, "PopATEC":